Hard lessons learned from setting up React + Webpack + Mocha + Chai + Enzyme
I had a really difficult time this morning setting up React + Webpack + Mocha + Chai + Enzyme. All roads with Mocha seem to lead to Karma, which I don’t want to use because I don’t want the complexity of a headless browser. And, all past roads with Mocha but without Karma seem to be pre-Webpack/Babel.
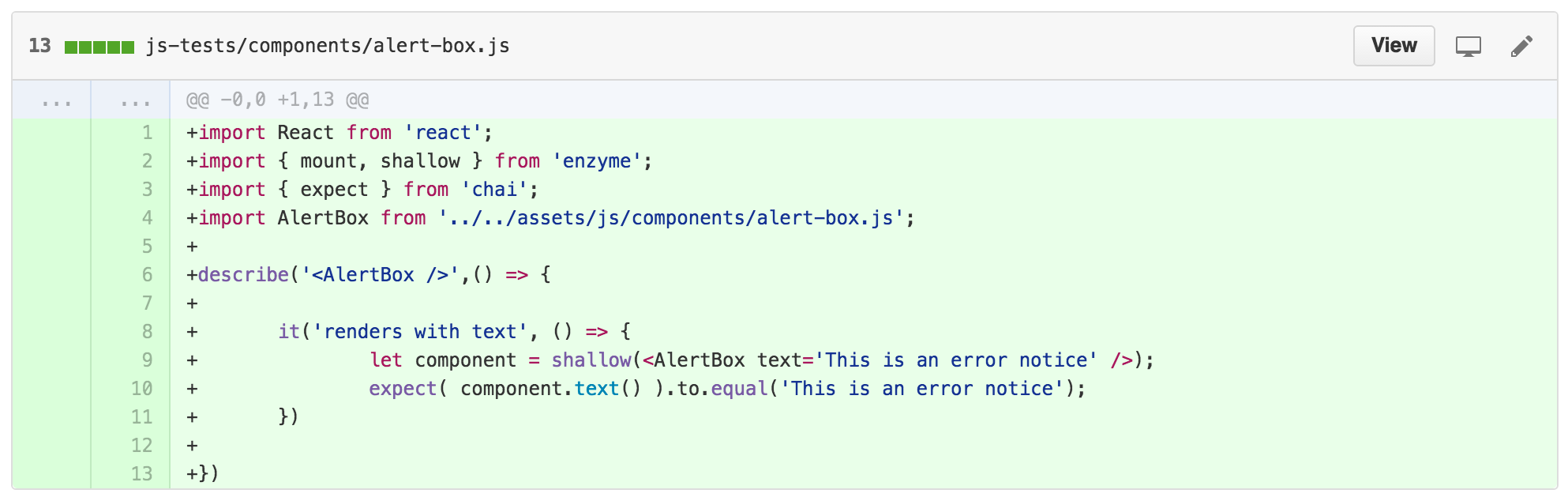
A Mocha + Chai test looks like this:

Pretty simple, huh? But, to get the test to actually run, I had to…
1. Define my dependencies

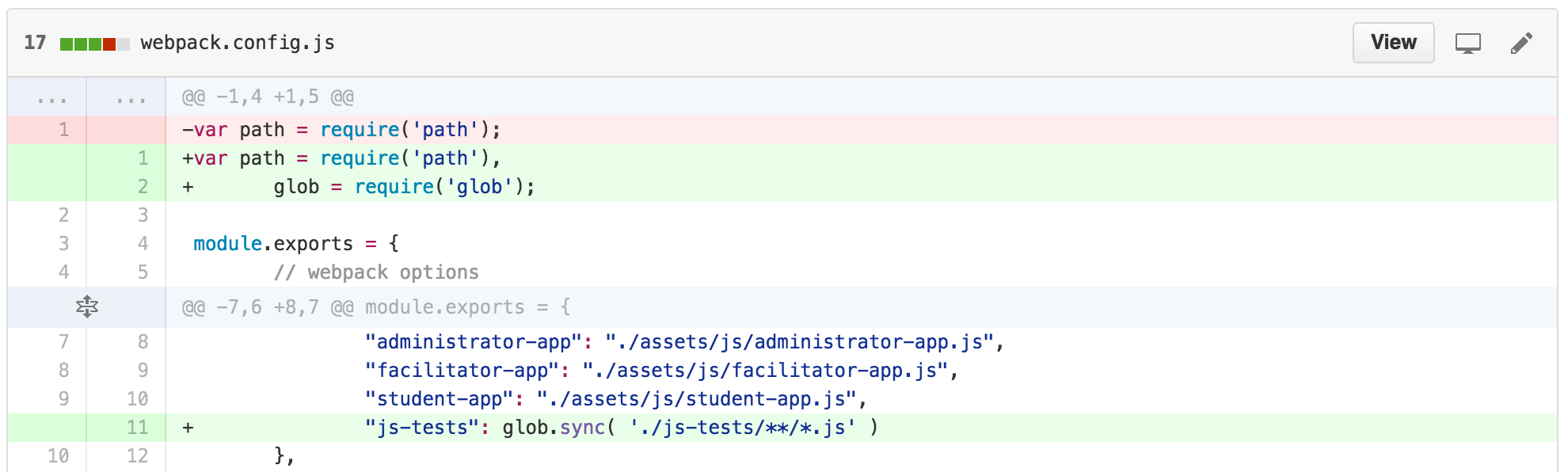
2. Transpile a separate js-tests file

3. Add a bunch of mumbo jumbo to keep Enzyme from breaking while transpiling

4. Set up a Grunt task to run Mocha

5. Voila!

I’m using Grunt with Webpack because that’s what I copy and pasted from the Feeling RESTful theme (and Grunt is what I’m used to generally).